How To Delete Data In Mysql Using PHP
How To Delete Data In Mysql Using PHP

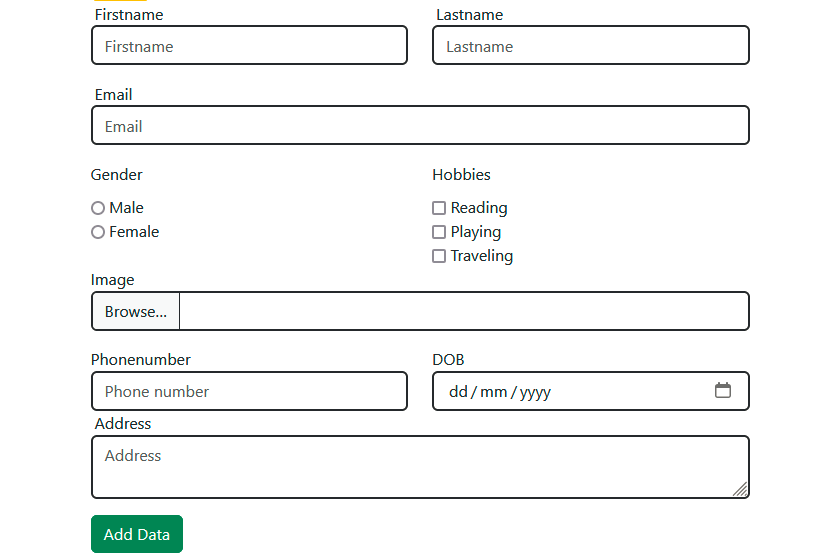
How To Create Html Form
Before start curd operation we need to start create html
Crate html form we include textbox , radio button, check box , text area
DOB * (date picker)
<form name="createUser" method="POST" action="" enctype="multipart/form-data" >
<div class="row">
<div class="form-group col-6">
<label class="ms-1">Firstname</label>
<input type="text" name="firstname" placeholder="Firstname"
class="form-control border border-dark border-2" id="firstname">
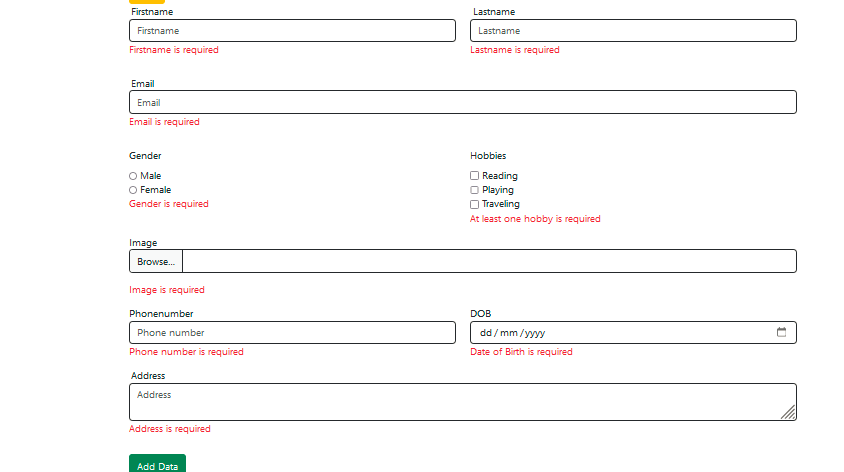
<p id="firstnameError" class="text-danger" style="display:none;">Firstname is required</p>
</div>
<div class="form-group col-6">
<label class="ms-1">Lastname</label>
<input type="text" name="lastname" placeholder="Lastname"
class="form-control border border-dark border-2" id="lastname">
<p id="lastnameError" class="text-danger" style="display:none;">Lastname is required</p>
</div>
<div class="form-group mt-3">
<label class="ms-1">Email</label>
<input type="email" name="email" placeholder="Email"
class="form-control border border-dark border-2" id="email">
<p id="emailError" class="text-danger" style="display:none;">Email is required</p>
</div>
<div class="form-group col-6">
<label class="mt-3">Gender</label>
<br>
<input class="mt-3" type="radio" id="male" name="gender" value="male">
<label for="male">Male</label>
<br>
<input type="radio" id="female" name="gender" value="female">
<label for="female">Female</label>
<p id="genderError" class="text-danger" style="display:none;">Gender is required</p>
</div>
<div class="form-group col-6">
<label class="mt-3">Hobbies</label>
<br>
<input class="mt-3" type="checkbox" name="hobbies[]" value="Reading">
<label for="reading">Reading</label>
<br>
<input type="checkbox" id="playing" name="hobbies[]" value="Playing">
<label for="playing">Playing</label>
<br>
<input type="checkbox" id="traveling" name="hobbies[]" value="Traveling">
<label for="traveling">Traveling</label>
<p id="hobbiesError" class="text-danger" style="display:none;">At least one hobby is
required
</p>
</div>
<div class="form-group">
<label>Image</label>
<input type="file" name="image" class="form-control border border-dark border-2" id="imageInput"
onchange="previewImage(event)">
<div class="mt-3">
<img id="imagePreview" src="" alt="Image Preview"
style="display: none; width: 100px; height: auto;" />
</div>
<p id="imageError" class="text-danger" style="display:none;">Image is required</p>
</div>
<div class="form-group col-6">
<label>Phonenumber</label>
<input type="text" name="phonenumber" placeholder="Phone number"
class="form-control border border-dark border-2" id="phonenumber">
<p id="phoneError" class="text-danger" style="display:none;">Phone number is required</p>
</div>
<div class="form-group col-6">
<label>DOB</label>
<input type="date" name="DOB" class="form-control border border-dark border-2" id="DOB">
<p id="dobError" class="text-danger" style="display:none;">Date of Birth is required</p>
</div>
<div class="form-group">
<label class="ms-1">Address</label>
<textarea class="address form-control border border-dark border-2" placeholder="Address"
name="address" id="address"></textarea>
<p id="addressError" class="text-danger" style="display:none;">Address is required</p>
</div>
<div>
<input class="btn btn-success mt-3" name="save_btn" type="submit" value="Add Data">
</div>
</form>


Next Post We Do Insert , Update , Delete (Curd Operation ) for this form with validation
Download Full Code HERE
How To Delete Data In Mysql Using PHP
How To Fetch Data In My Sql Using PHP