How to send Email From your Web server with the PHPMailer (SMTP)
How to send Email From your Web server with the PHPMailer (SMTP)
Suggested:

DataTables AJAX Pagination with Search and Sorting in PHP
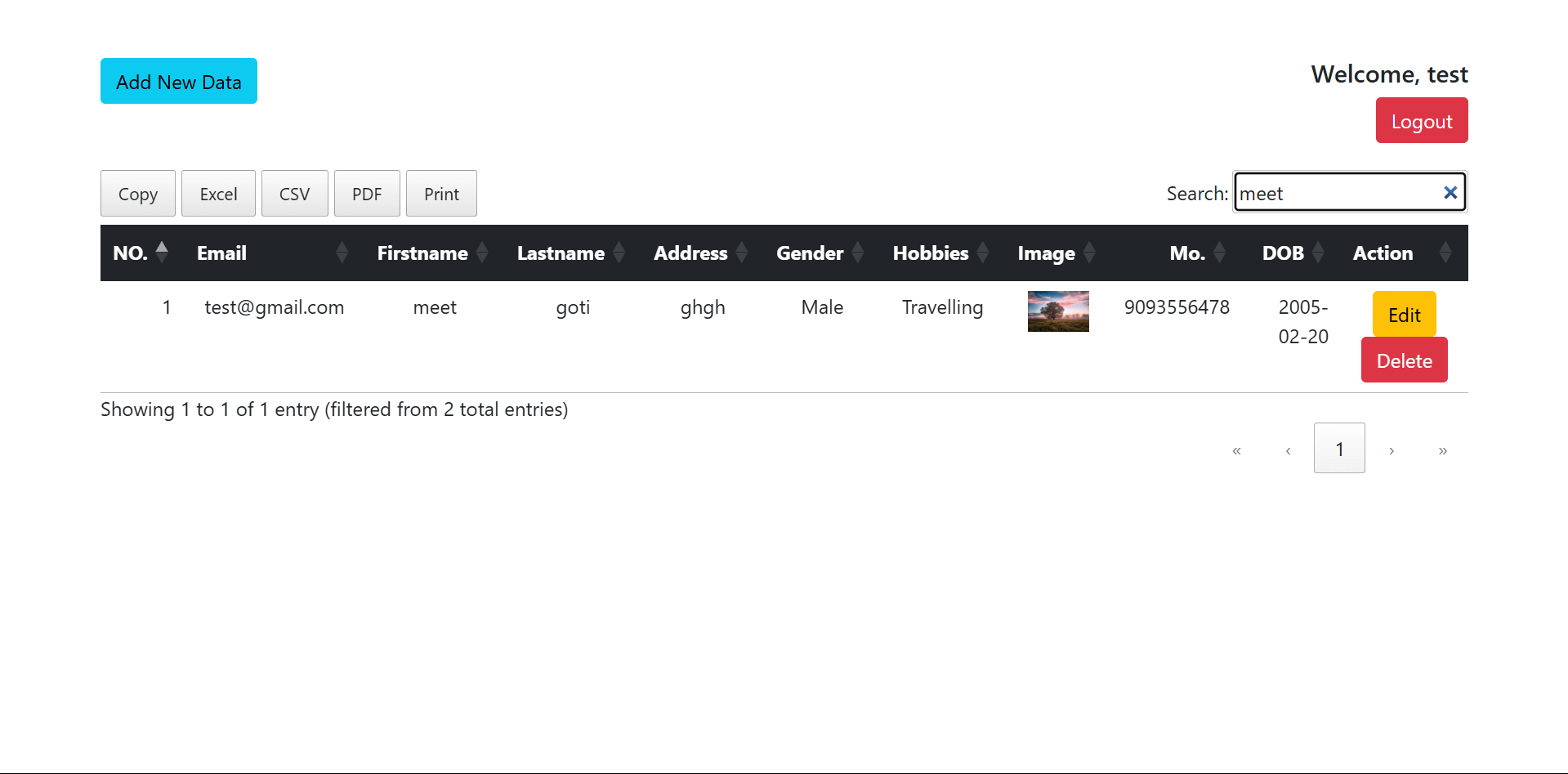
this tutorial, we have handled datatable pagination , search , copy code, download pdf , download csv , download excel data using mysql,jQuery,php, ajax
We have handled tutorial in very easy steps. So let’s start the coding
Here put some sample code. for full source code click download now end of post
A jQuery plugin called DataTables enables adding pagination to a webpage simpler.
All you have to do is enter a list of records, and it will automatically update the data and generate pagination with search and sort capabilities.
Datatables can be downloaded here.
Add the jQuery Library together with datatables.min.css and datatables.min.js to the <head> section.
Screen short

Java script code
Sample code
<script type="text/javascript" language="javascript" class="init">
$(document).ready(function() {
$('#med_feedback').DataTable( {
// load table data via AJAX
"processing": true,
"serverSide": true,
"ajax":{
url: "../../plugins/MySQL/ajax_action.php", // json datasource
data: { action:"view_med_surveys", property: $("#property_select").val(), date: $("#daterangepicker").val() },
type: "POST", // connection method (default: GET)
},
"columns": [
{ "aaData": "Svy_ID" },
{ "aaData": "OSAT" },
{ "aaData": "INT" }
],
columnDefs: [
{ // adjust survey output
targets: [0],
render: function (data, type, row, meta) {
var Svy_ID = row[0]; // define Survey as a variable since array is an object
return '<a href="#" data-toggle="modal" data-target="#DetailSurveyModal" data-keyboard="true" data-id="' + Svy_ID +'">' + Svy_ID + '</a>';
},
}
],
select: {
style: 'single',
//items: 'cell'
},
dom: 'Bfrtip',
stateSave: true,
buttons: [
'copyHtml5',
'excelHtml5',
'csvHtml5',
'pdfHtml5',
{
extend: 'print',
message: 'DO NOT DISTRIBUTE'
},
{
extend: 'collection',
text: 'Others',
buttons: [
{
text: 'Toggle button',
action: function ( e, dt, node, config ) {
dt.column( -4 ).visible( ! dt.column( -4 ).visible() );
}
},
'colvis',
'columnsToggle',
]
},
],
"pagingType": "full_numbers",
"pageLength": 25,
"lengthChange": true,
"searching": true,
"ordering": false,
//"order": [[ 1, "asc" ], [ 3, "asc" ]],
"info": true,
"autoWidth": true
})
});
</script>
How to send Email From your Web server with the PHPMailer (SMTP)
How to send Email From your Web server with the PHP mail() function
User Registration and Login using CodeIgniter